lazyform--使用字段描述对象快速生成复杂表单的VUE组件
lazyform缘起
作为前端一枚,不可避免的用到form表单。
从简单的登录再到复杂的订单录入。
而随着各种UI框架/组件的流行,表单也不再是简单的在html写一行input就能搞定。
如果再加上输入验证等,则可能一个简单的input就需要写上十几二十行代码。
在后台管理类项目中表单更是重中之重,并且带来更多的复杂性。
例如:
- 部份UI组表单的编写散落在代码各处。
- 同一个字段在不同场景中需要不同的验证规规则
- 同一个字段需要不同的UI展现出现N个变种(如:是否XX:UI可以是Radio/Checkbox/Select/Switch等)
- 相同的字段代码分散在项目各个角落,难以统一维护(如:是否XX可选值从[0,1]变成[0,1,2,...,n])
- 不同UI框架间,表单代码难以通用。
故写了lazyform-懒人表单表生成组件,以尝试解决以上问题。
特点
lazyform-懒人表单表生成组件,具有以下特点:
- 支持任何UI组件。(ps:暂时也是缺点你需要自己适配)
- 使用配置项集中管理字段,所有编写都在script中完成。
- 统一Radio/Checkbox/Select/Switch等数据格式,以快速切换UI展现样式。
- 通过参考值反向识别字段。
- 理想状态下,粘贴API文档请求参数样例就即可生成项目惯例的表单。

安装
bash
# install the dependencies
npm install lazyform -S
# or
yarn add lazyform
使用
注册全局组件
vue
<template>
<lazy-form v-model="formData" :fields="formFields" @submit="onSubmit"/>
</template>
<script>
// ----- main.js -----
// ...
import Vue from 'vue'
import lazyform, {MakeField} from 'lazyform'
//import formFieldConfig from '<your path>/formFieldConfig'
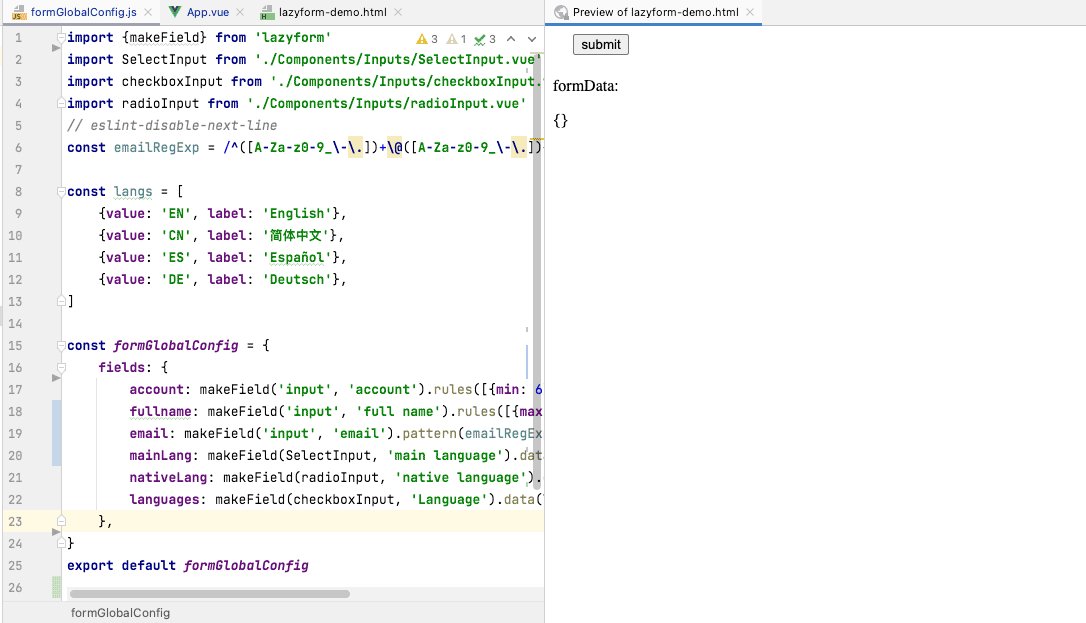
const formFieldConfig = {
fields: {
// 全局字段描述
account: MakeField('input', 'user name').rules([{min: 6}]),
name: MakeField('input', 'user name').rules([{max: 15}]).required(),
email: MakeField('input', 'email').pattern("/^([A-Za-z0-9_\-\.])+\@([A-Za-z0-9_\-\.])+\.([A-Za-z]{2,4})$/")
},
submitBtnClass: '',
resetBtnClass: '',
buttonBtnClass: ''
}
Vue.use(lazyform, formFieldConfig) // Register the Fields globally
// ...
// ------ main.js end ------
export default {
data() {
return {
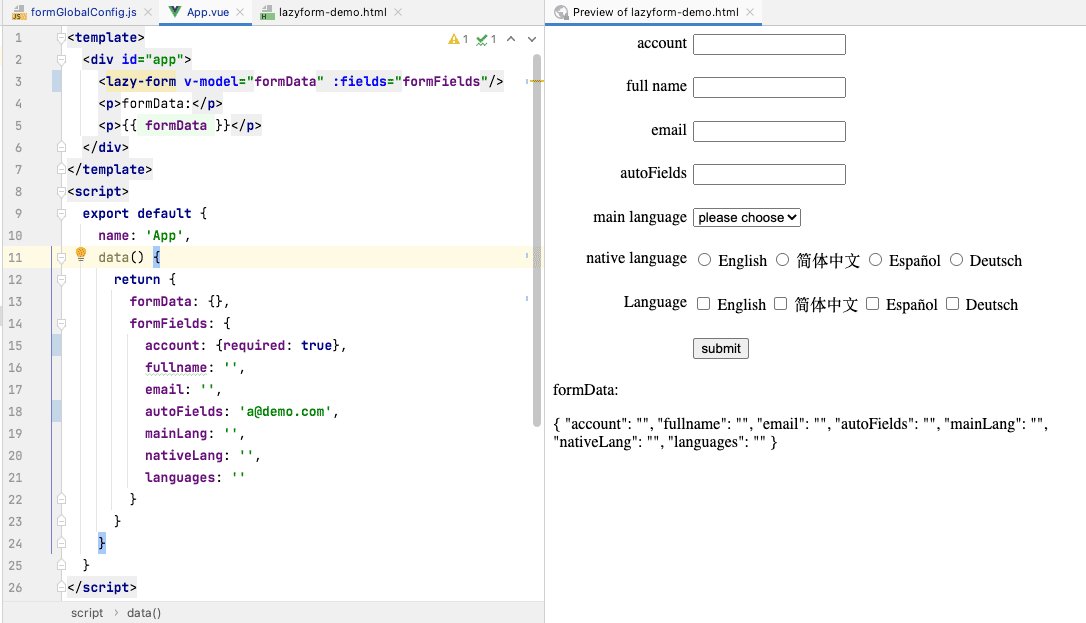
formData: {},
formFields: {
// <字段名>:<string:参考值|object字段描述>
name: '',
email: '',
autoFields: 'a@demo.com', // 未知字段:尝试全局字段描述中的正则表达式匹配
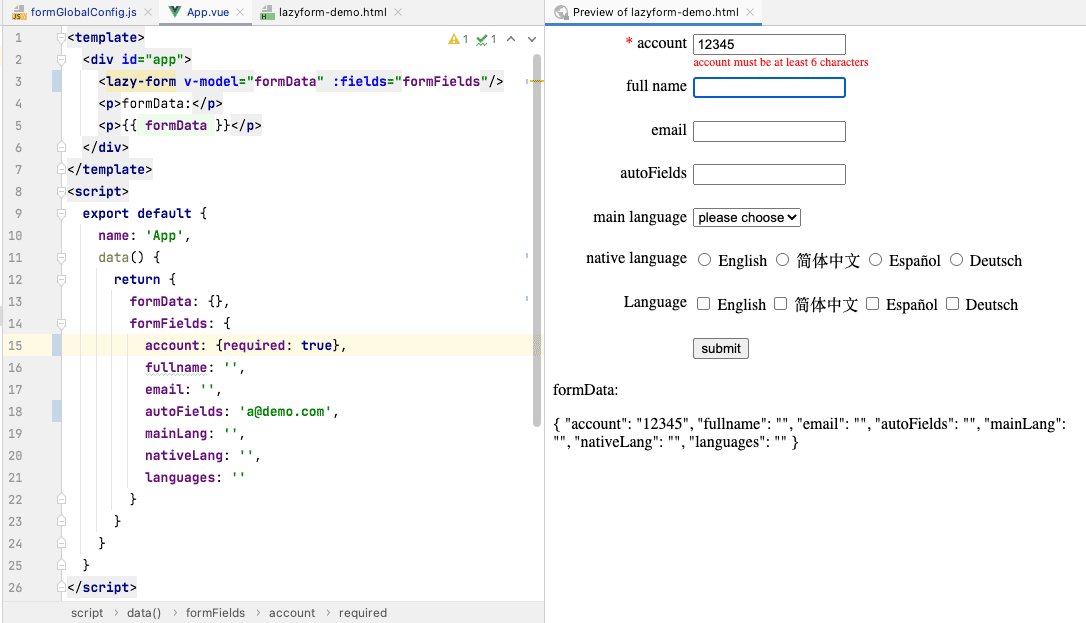
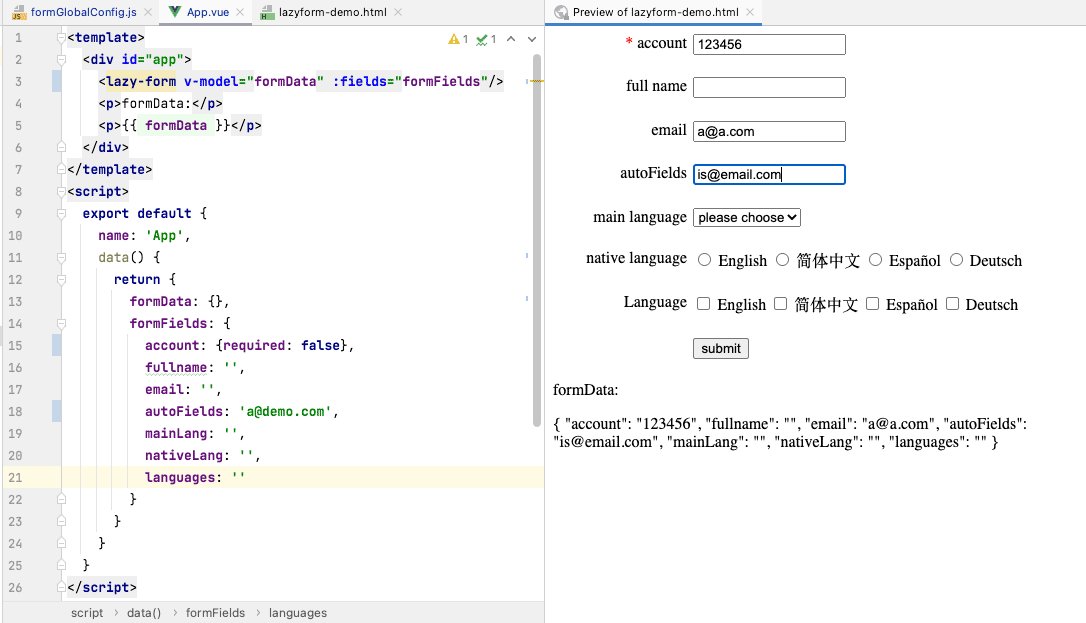
account: {required: true} // 按实际需求调整字段描述,以适用不同的使用场景。
}
}
},
methods: {
onSubmit($event) {
// ...
}
}
}
</script>
在单文件组件内使用
vue
<template>
<lazy-form v-model="formData" :fields="formFields" @submit="onSubmit"/>
</template>
<script>
import lazyForm, {MakeField} from 'lazyform'
export default {
components: {lazyForm},
data() {
return {
formData: {},
formFields: {
// 字段描述
name: MakeField('input', 'user name').rules([{max: 15}]).required(),
}
}
},
methods: {
onSubmit($event) {
// ...
}
}
}
</script>
Props
| Property | Type | Default | Description |
|---|---|---|---|
| fields | Object | - | 必填,表单字段描述对像 |
| value | Object | - | 必填,表单默认值 |
| labelMinWidth | String / number | 0 | label最小宽度 0:自动计算, number:转换为px, string:style width值 |
| labelInTop | Boolean | false | label是否位于input顶部 |
| inLine | Boolean | false | 单行模式-input显示于一行。 |
| onlyRead | Boolean | false | 将所有input设为只读 |
| disabled | Boolean | false | 禁用所有input |
| hideBtn | Boolean | false | 隐藏按钮 |
| submitText | String | '提交' | 提交按钮文本,''不显示 |
| resetText | String | '' | 重置按钮文本,''不显示 |
| cancelText | String | '' | 取消按钮文本,''不显示 |
| submitBtnClass | String | '' | 提交按钮样式 |
| resetBtnClass | String | '' | 提交按钮样式 |
| buttonBtnClass | String | '' | 提交按钮样式 |
Event
| Event | Description |
|---|---|
| submit | 表单验证通过可提交 |
| fail | 表单验证失败 |
| input | 表单值改变 |
MakeField 字段描述生成函数
| - | - | Description |
|---|---|---|
| MakeField | (component, label) | component:input组件名或vue组件对像。 label:字段label |
| .alias(alias) | 设置字段别名 String:<别名> 或 {name:<别名>,label:<对应label>} | |
| .pattern(regExp, errorText = '') | regExp:字段正则检证规则,也用于通过参考值反向识别字段。 errorText:错误提示文本. |
|
| .placeholder(placeholder = '') | input placeholder | |
| .description(description = '') | 字段提示,于input下方显示一行提示文本。 | |
| .rules([{},...]) | 验证规则,请参阅 async-validator | |
| .required(isRequired=true) | 是否必填(ps:此选会复盖rule中的required属性) | |
| .props({}) | 传递给input组件的props |
文章作者:xianqin@qrmbl.com
文章链接:https://xianqin.site/detail/5/lazyform--使用字段描述对象快速生成复杂表单的VUE组件
版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 闲勤记